
인디자인이 어색한 사람들은 이 색상 견본 옵션을 잘 활용하지 못하는 경우가 많은데,
이 색상견본은 일러스트나 포토샵에서도 볼 수 있지만
이걸 가장 잘 활용할 수 있는 곳은 인디자인이라고 생각한다.
기본적으로 분량이 많은 페이지물을 작업할 때 사용하는 프로그램이기에
처음 초기 설정할때 한번 설정해주면 스포이드로 일일이 찍을 필요 없기도 하고.
피드백 보내기에도 편하기 때문이다.

1. 색상 견본에 추가하여 색상을 설정해주면 작업 공유할 때 편하고
2. 색상 견본에 있는 설정을 변경하면 색상 견본에 있는 색상이 설정되어있는 기존에 작업물들도
색상이 일괄적으로 변경 가능하다.
이 두 가지 장점 때문에 메인 색상은 설정해주는 곳이 좋다.
*색상 견본에 색상을 추가하고 싶을 때

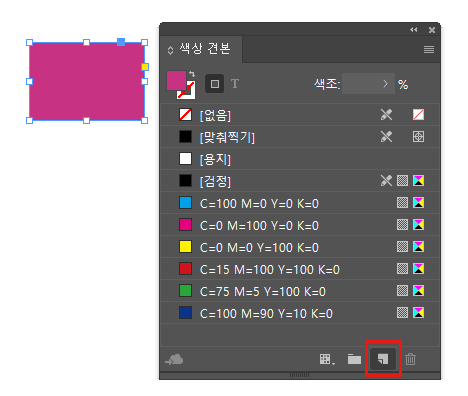
색상 견본 탭에서 우측 하단에 있는 [새 색상 견본]을 눌러준다.

그러면 어려움 없이 바로 색상 견본에 색상이 추가되는 것을 볼 수 있다.
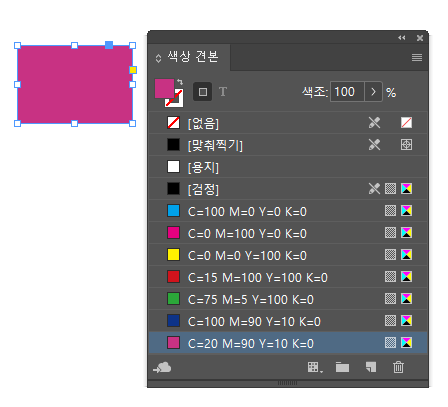
이건 설정에 따라 RGB로도 나오기 때문에 이건 해당 색을 더블클릭해서
색상 견본 옵션에 들어가서 입맛에 맞게 설정을 변경해주면 된다.

색상 견본을 삭제하고 싶으면 탭 하단에 있는 [선택한 견본/그룹 삭제]를 클릭하면 바로 삭제된다.

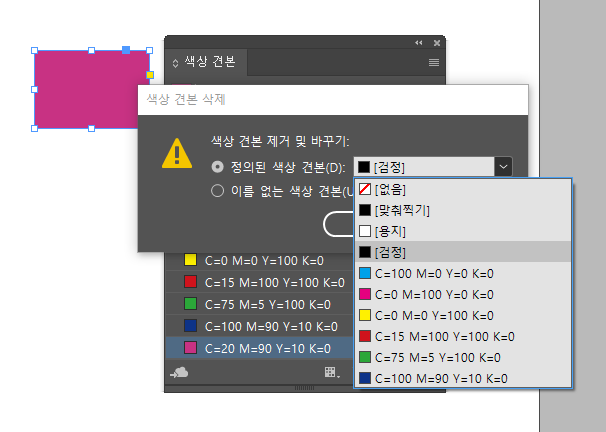
하지만 기존에 적용된 색상이 있는 경우에 옵션이 설정을 변경할 것이냐고 팝업창이 뜬다.
이때 원하는 [정의된 색상 견본]을 통해 다른 색상으로 변경하거나 [이름 없는 색상 견본]을 통해
기존에 있는 색을 내버려두고 색상 견본만 삭제할 수 있다.
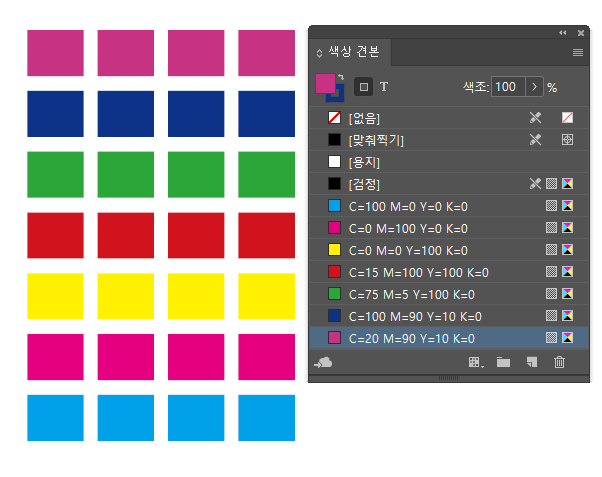
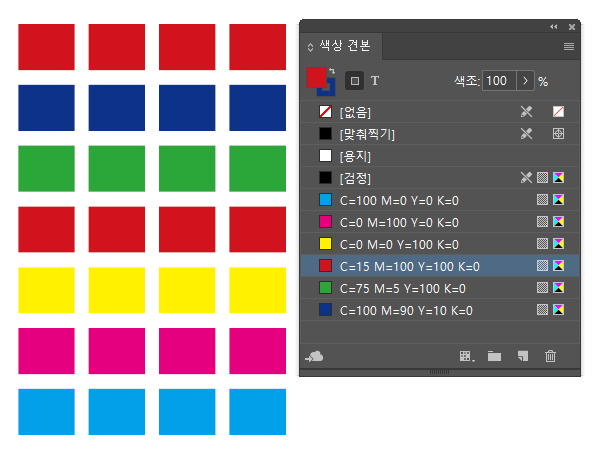
색상 견본이 여러 색을 두고 봤을 때 편하게 바꿀 수 있는 예시를 보면,

이런 식으로 여러 색을 설정되어있는 상태에서 사용하지 않는
색상 정보를 삭제하거나 변경하고 싶을 때 유용하다.

다른 정보로 변경하고 싶으면 [색상 견본 옵션]에 들어가서 설정을 변경해주면 된다.

삭제하고 싶은 경우를 살펴보면 휴지통 아이콘을 클릭하면 나오는 [색상 견본 삭제] 탭에 들어가서
정의된 색상 견본에서 제거하면서 변경할 색상을 클릭해주면
(예시로 첫째줄에 있는 빨강을 선택)

이런 식으로 [색상 견본]에서 색상이 사라지고 다른 색으로 대체되어있는 모습을 볼 수 있다.
꽤 유용한 기능이니 사용해보는 걸 추천 :)
'소소한TIP' 카테고리의 다른 글
| [어도비]일러스트 단위 변경하기(픽셀→밀리미터) (0) | 2022.03.14 |
|---|---|
| [인디자인] 도련 사이즈 수정방법(여백 수정) (0) | 2022.03.03 |
| PDF에서 폰트포함 확인하는 방법(글꼴확인) (2) | 2021.12.31 |
| [어도비]인디자인 PDF변환 후 실시간 확인 방법 (0) | 2021.12.20 |
| [어도비]인디자인 밑줄옵션 사용하기(밑줄긋기) (0) | 2021.12.18 |