인디자인에서는 문자 설정 자체에 밑줄긋기 옵션이 있는 것이 아니라
직접 옵션을 열어서 설정해줘야 한다.
대신 포토샵이나 일러스트레이터에 있는 기본 얇은 밑줄이 아니라
직접 설정을 해줄 수 있는 옵션이고, 한번 설정하고 [문자스타일]에 저장을 하면
계속 사용할 수 있기 때문에 디자인적인 요소로 작업을 할때 유용한 작업이다.

대략 이런느낌의 회색빛 두꺼운 밑줄 예시를 만든다고
가정을 하고 만들어 보게되면,

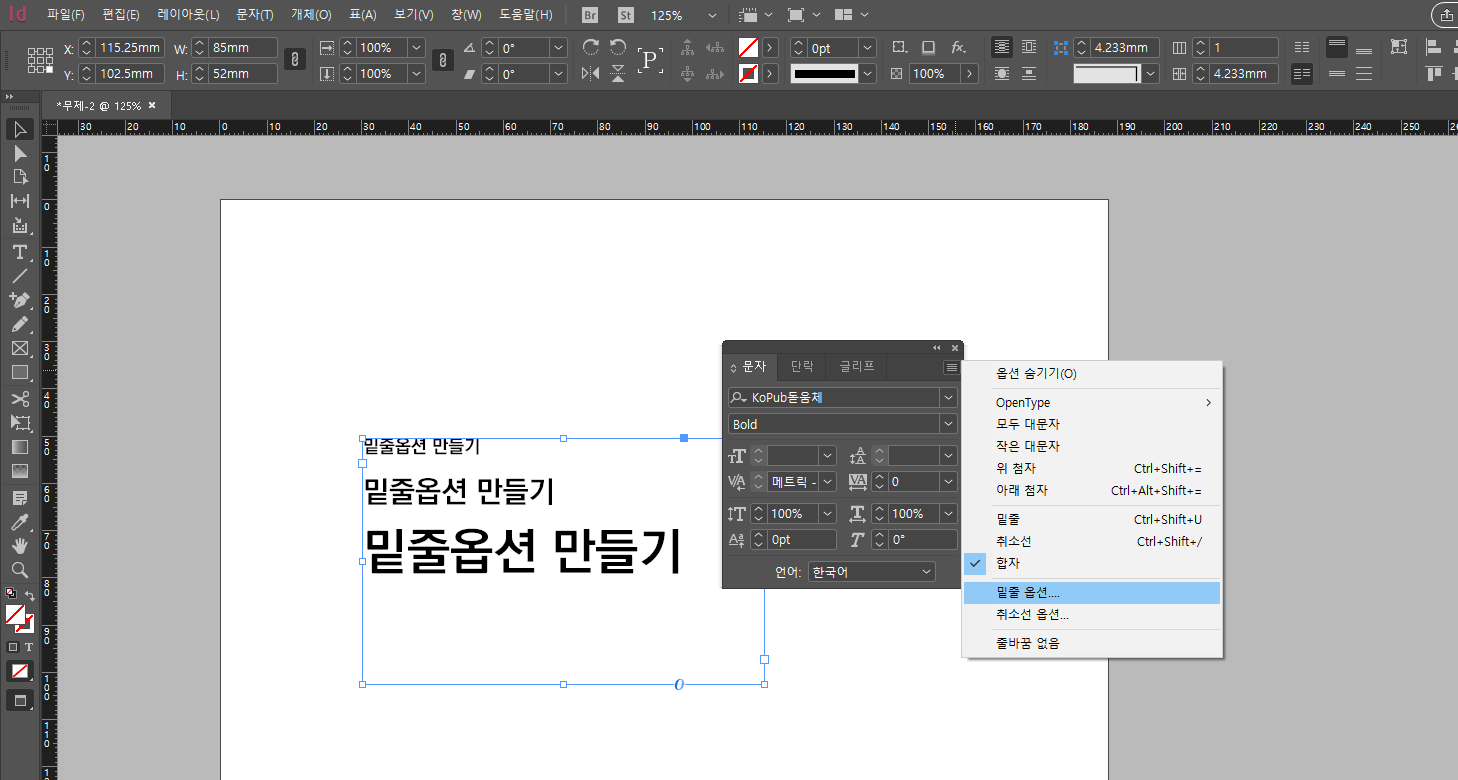
[창] → [문자] 탭이 열린 상태에서
오른쪽 줄3개 있는 아이콘을 눌러서 문자 옵션을 열어준다.
문자 옵션 설정창에서 [밑줄 옵션]클릭.

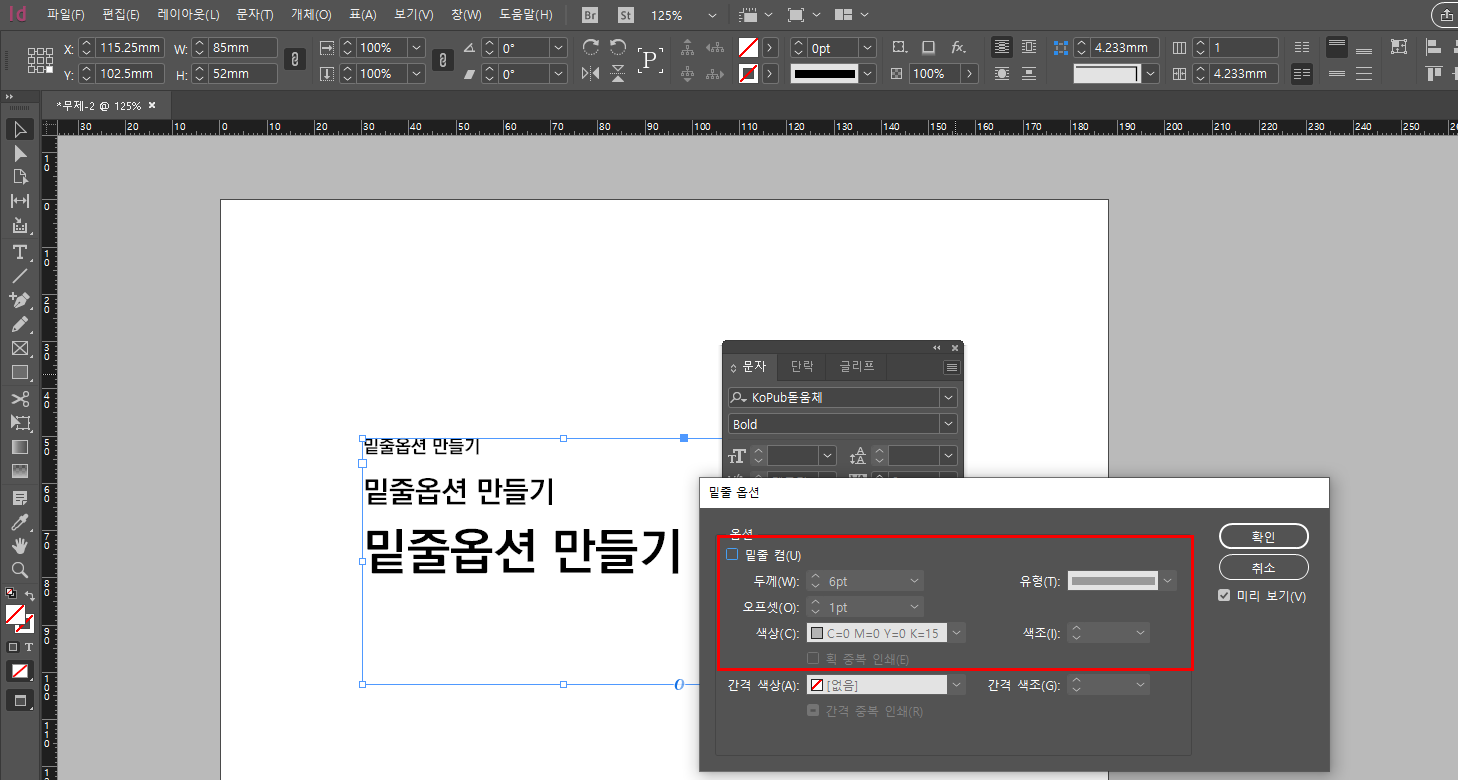
창을 클릭하면 [밑줄 옵션]창이 나오게 되는데
이곳에서 원하는 모양대로 설정을 해주면된다.

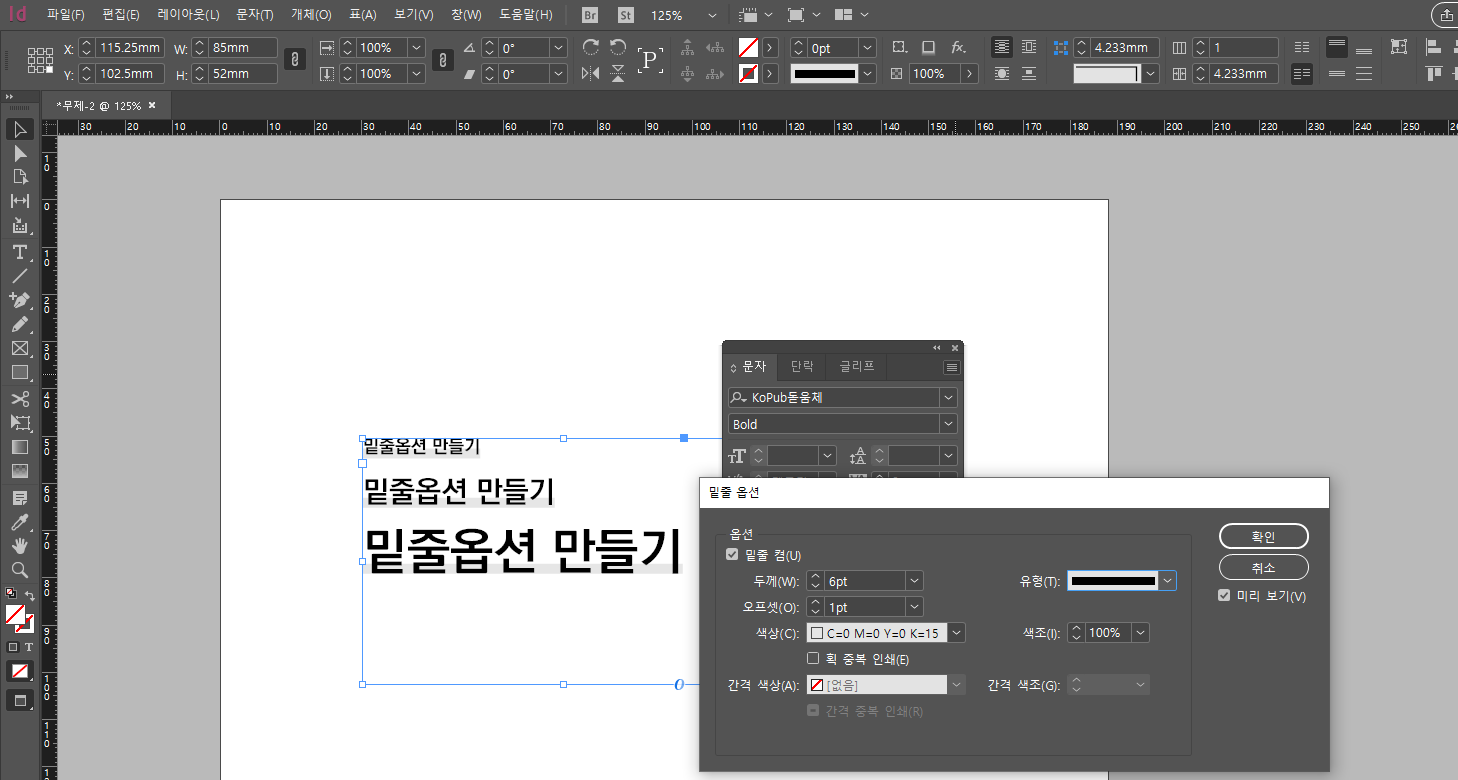
밑줄 선 굵기 : 두께 6pt
밑줄의 위치 : [오프셋]에서 밑줄의 위치를 위아래로 조정할 수 있다.
유형 : 선의 형태를 설정할 수 있다.(인디자인 기본 선 모양들)

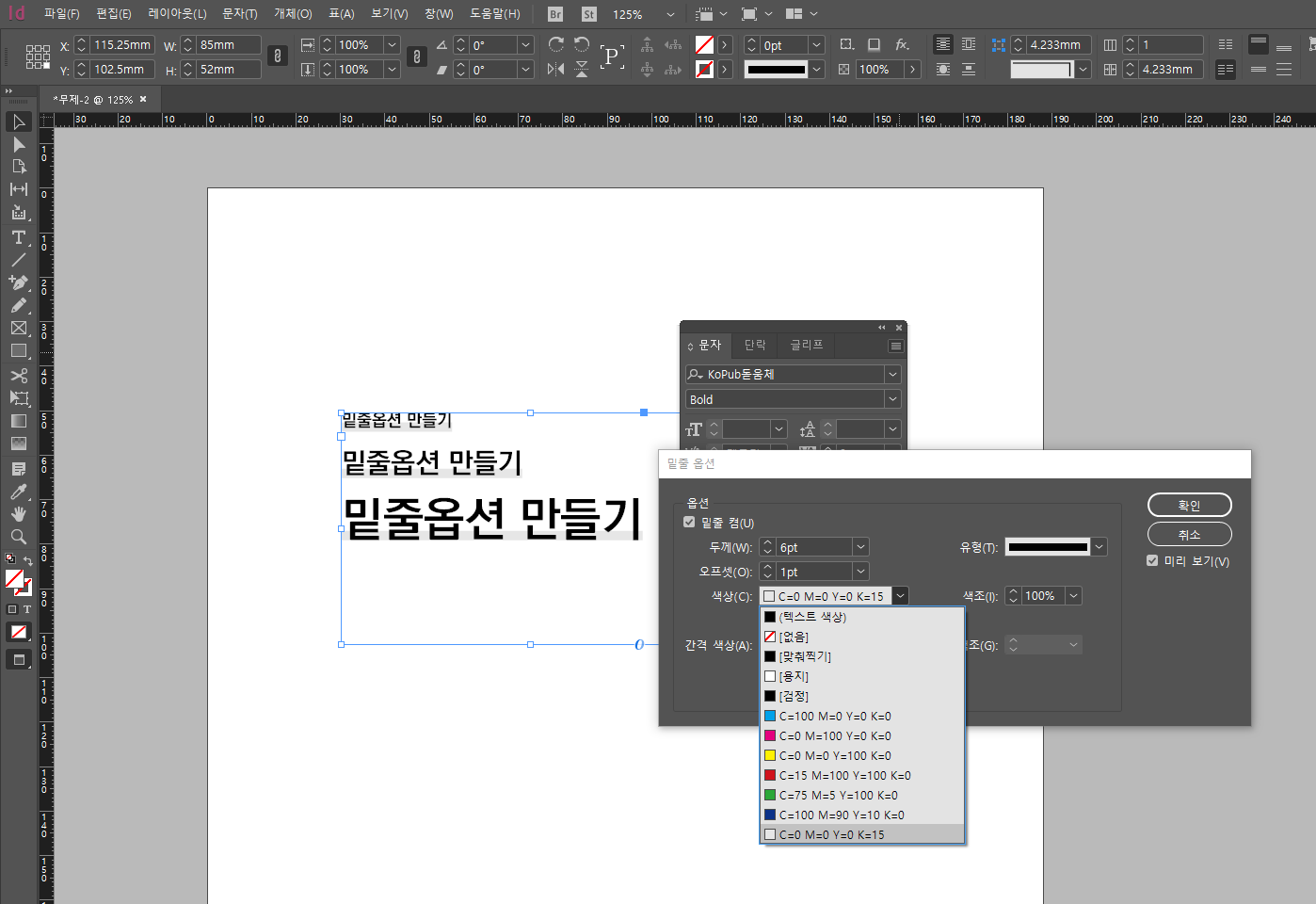
색상 같은 경우는 밑줄 옵션에서 새로 지정할 수 있는게 아니고
기본 [색상]창에서 설정된 색들만 불러올 수 있으니
원하는 색상이 있으면 [색상]탭에서 설정을 해서 갖고오는게 좋다.
이렇게 하면 밑줄 옵션 설정을 마무리할 수 있다.

이 설정을 고정으로 계속 사용하고 싶으면
텍스트 자체에 설정이 되어있어서
텍스트를 계속 복사해서 사용하는 방법이 있고,
나머지 하나는 [문자스타일]탭을 열어서 문자 스타일을 저장해 주면된다.
단 여기에서 유의할 점이 있는데

말 그대로 [문자 스타일]이라서
폰트 기본 설정에도 영향을 미치기 때문에....
초반에 설정을 잘해주는게 좋다.
(스타일 대충 지정해주다가 폰트 크기까지 바뀜 헣)

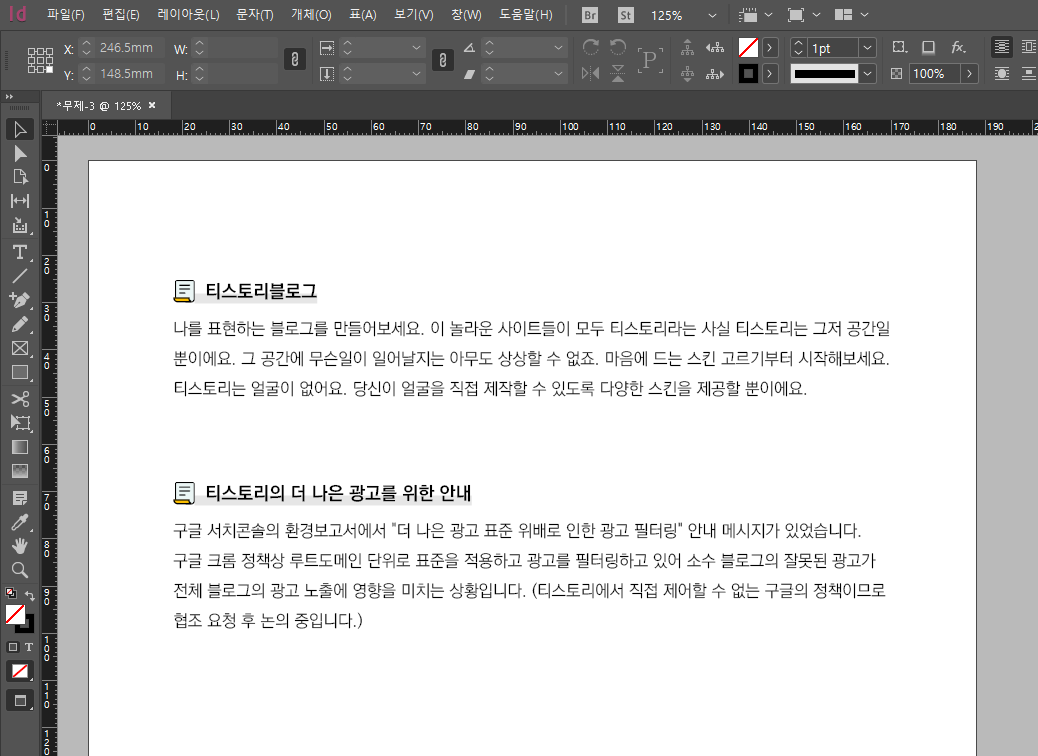
[밑줄옵션]을 사용해서 본문 작업예시를 하게되면
이런식으로 작업을 진행할 수 있다.
응용만 잘 하면 편하게 사용할 수 있는 기능중의 하나이다.
:)

'소소한TIP' 카테고리의 다른 글
| PDF에서 폰트포함 확인하는 방법(글꼴확인) (2) | 2021.12.31 |
|---|---|
| [어도비]인디자인 PDF변환 후 실시간 확인 방법 (0) | 2021.12.20 |
| [어도비]일러스트레이터 PDF개별저장 방법 (0) | 2021.12.16 |
| [어도비] 일러스트레이터 모퉁이조절 기능 사용하기(라운드사각형만들기) (2) | 2021.12.13 |
| [어도비]일러스트레이터에서 색상모드 변경하기(RGB↔CMYK) (0) | 2021.12.08 |